
views
What is Website Tinting?

Website Tinting changes the color of Safari's top bar on your iPhone/iPad. Introduced in iOS/iPadOS 15, Website Tinting adjusts the top bar of your iPhone or iPad's Safari browser to match the website you're on. With Website Tinting off, the top bar is a color that matches your device's theme. Website Tinting is mostly for aesthetics and creating a more immersive web experience, though some users may find it easier on the eyes, depending on what website they're viewing. On the other hand, some viewers may find the visual change distracting, or it could be problematic for people with color blindness or visual impairments. It's also possible that Website Tinting could be causing websites to not look correct on your screen. If you're having issues viewing a website in Safari on your iPhone or iPad, check to see if Website Tinting is enabled (and disable it if so).
How to Enable/Disable Website Tinting

Open your Settings app. The Settings app has a gray icon with a gear, and it's in the dock at the bottom of your screen by default.

Scroll down and tap Safari. The Safari button is located a bit further down in the Settings menu, in the same section as the other iOS apps.

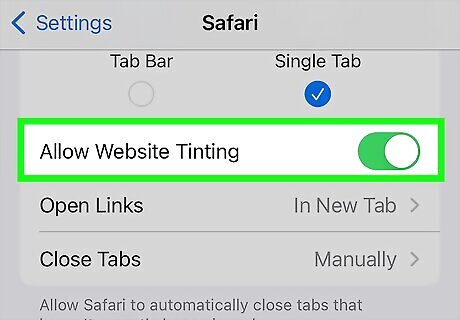
Tap the toggle for Allow Website Tinting under the Tabs header. If the toggle is green, then website tinting is enabled, and if it's gray, then the option is disabled.

















Comments
0 comment