
views
- Use the keyboard shortcut "ALT + 0 + 1 + 4 + 9" (Windows) or "Option + 8" (Mac) in a text box. Begin typing to show the bullet point.
- In a text box, change a lowercase "L" to "Wingdings" font. Change the font back to enter text.
- Copy and paste the bullet point: • into the text box.
Using a Keyboard Shortcut

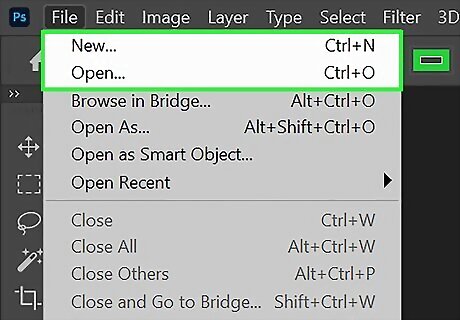
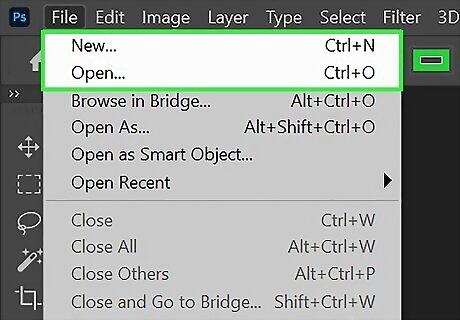
Open a file in Photoshop. Double-click the blue app containing Ps, click File in the menu bar, and Open…. Select a file and click Open. To create a new document, click New… in the File drop-down.

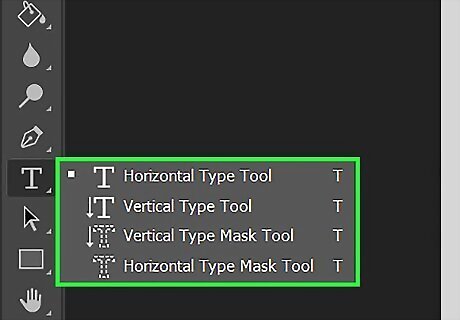
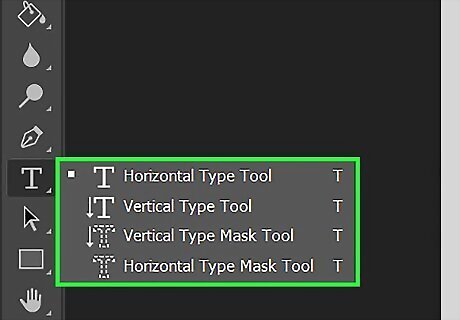
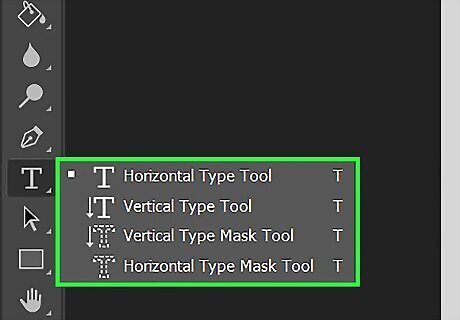
Click the Type Tool. It's the T in the Tools menu on the left side of the screen.

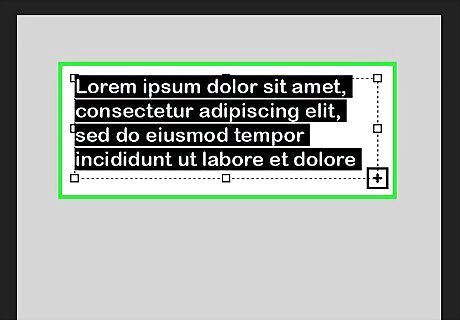
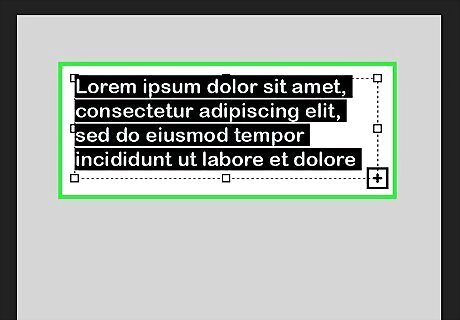
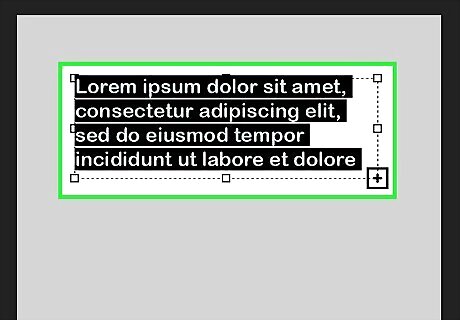
Create a text box. Drag the Type Tool to make a text box. Click the place where you want the bullet point.

Use the keyboard shortcut. You'll be able to create a bullet point with the following shortcut: On Windows, press Alt+0+1+4+9. On Mac, press ⌥ Option+8.

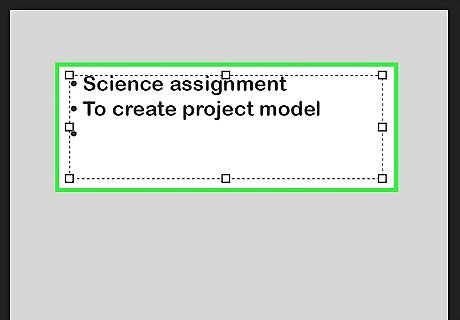
Begin typing. When you enter text, the bullet point will appear to the left. Press Enter or Return to create a new line with a new bullet point.
Using Wingdings

Open a file in Photoshop. Double-click the blue app containing Ps, click File in the menu bar, and Open…. Select a file and click Open. To create a new document, click New… in the File drop-down.

Click the Type Tool. It's the T in the Tools menu on the left side of the screen.

Create a text box. Drag the Type Tool to make a text box. Click the place where you want the bullet point.

Press L. This is the key that translates to a bullet point in Wingdings.

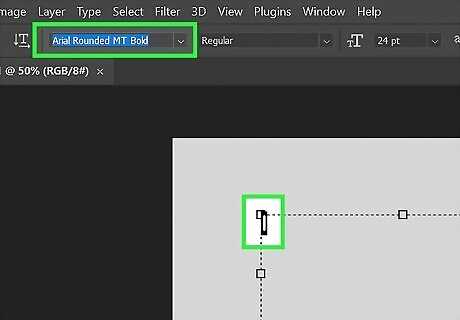
Highlight the "l", then click the font name. You can find the font name in the upper-left corner of the window. A drop-down menu will open.

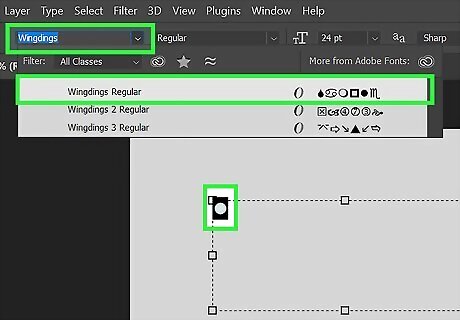
Type wingdings and press ↵ Enter. You can also manually select Wingdings in the list. The "l" will become a bullet point.

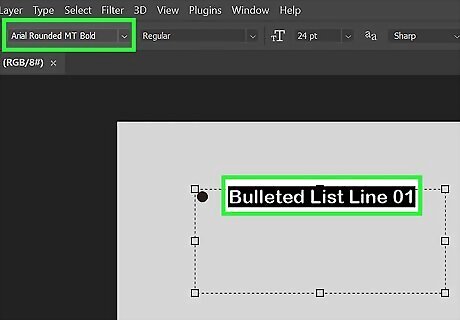
Change the font back. Once you change the "l" to a bullet point, click the space after the bullet point. Set the font to your normal font to enter your text.
Pasting a Bullet

Open a file in Photoshop. Double-click the blue app containing Ps, click File in the menu bar, and Open…. Select a file and click Open. To create a new document, click New… in the File drop-down.

Click the Type Tool. It's the T in the Tools menu on the left side of the screen.

Create a text box. Drag the Type Tool to make a text box. Click the place where you want the bullet point.

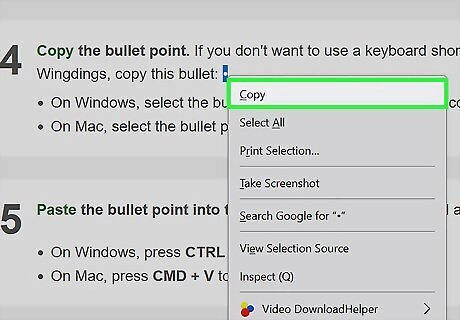
Copy the bullet point. If you don't want to use a keyboard shortcut or use Wingdings, copy this bullet: • On Windows, select the bullet point and press CTRL + C to copy. On Mac, select the bullet point and press CMD + C to copy.

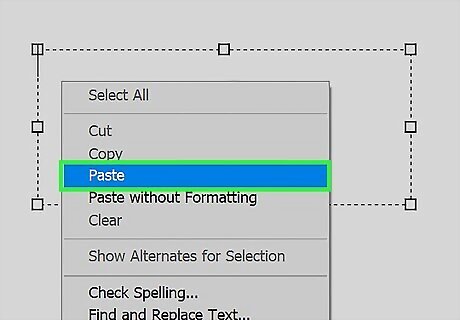
Paste the bullet point into the text box. Your bullet point will appear. On Windows, press CTRL + V to paste. On Mac, press CMD + V to paste.

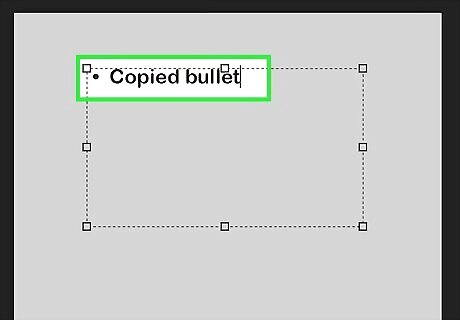
Enter your text after the bullet point. As long as the bullet point is in your clipboard, you can paste it as many times as needed.
Using the Glyphs Panel

Open a file in Photoshop. Double-click the blue app containing Ps, click File in the menu bar, and Open…. Select a file and click Open. To create a new document, click New… in the File drop-down.

Click the Type Tool. It's the T in the Tools menu on the left side of the screen.

Create a text box. Drag the Type Tool to make a text box. Click the place where you want the bullet point.

Click Type. This is in the top toolbar, between Layer and Select.

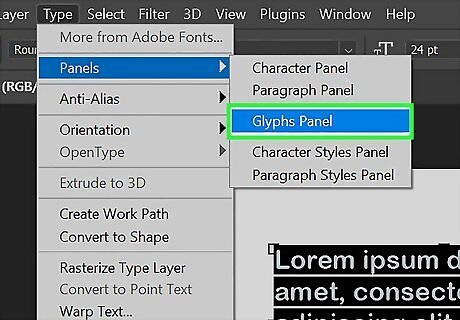
Hover over Panels and click Glyphs Panel. It should show a checkmark when clicked. A new window will open with different elements and symbols.

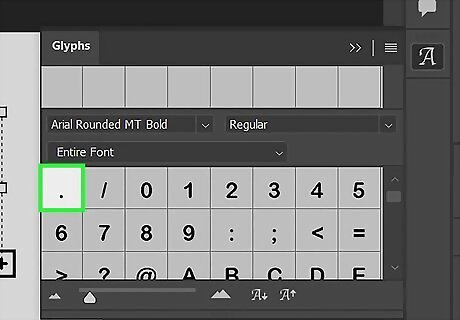
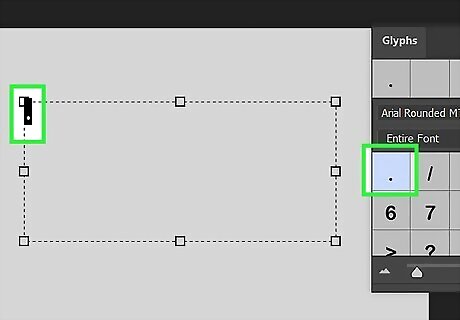
Locate the bullet point. You may need to scroll down to find it.

Double-click the bullet point. It will be entered directly into the text box.



















Comments
0 comment