
views

Choose how you want your navigation bar to look. If you don’t have any ideas, you can take a look at the websites you like for inspiration. Is the navigation bar going to be vertical or horizontal? Will the navigation bar present drop-down menus when you hover over a section? Will the navigation bar change colors when you click to a page?

Open a text editor. Windows and Mac computers come with default text editor programs that will work to create or edit HTML. If you’re using Windows, you can use Notepad, which you can search for in the Start Menu to find this application. For a notepad program with more features you can try Notepad++. If you’re using a Mac, you can use TextEdit, which you can search in Spotlight.

Type "

Type "
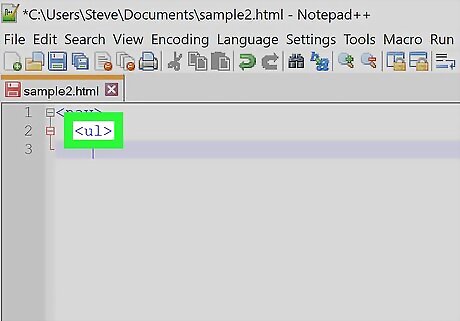
- " and press ↵ Enter. A navigation bar, at its very core, is a list of links. You have the option to use an unordered list, an ordered list, or a definition list. Most navigation bars use the unordered list option.
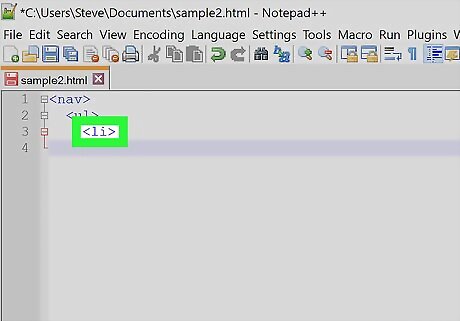
- " and press ↵ Enter. This adds a list item tag to whatever you type in next.

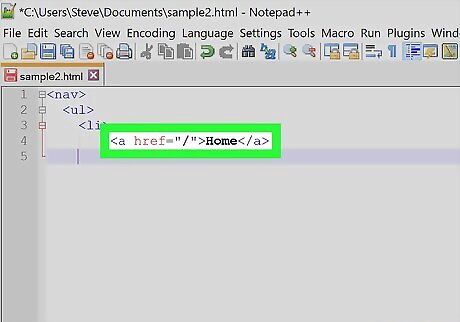
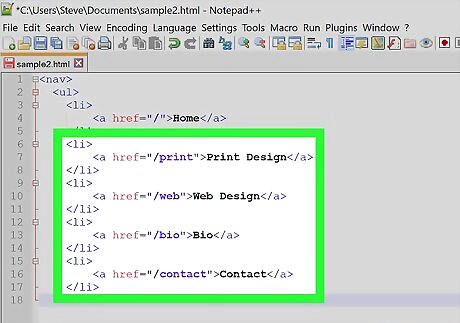
Type a page link in “LINKNAME” and press ↵ Enter. If you want to include a link to your Home page, type Home

Type "
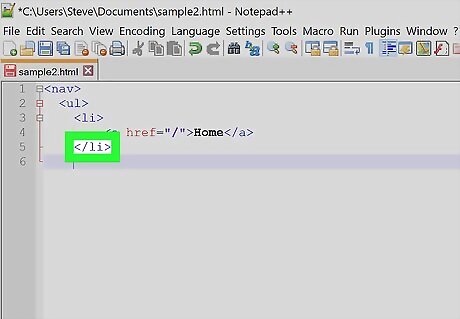
" to close the list item tag. If you forget to close a tag, you’ll see the error show up in your web page. - " and " ".

Type "

Type in more page links to fill your navigation bar. For example, you can include links to your Contact Us page, your About page, your Bio page, your Products page, and your News page. Make sure each link is surrounded by "

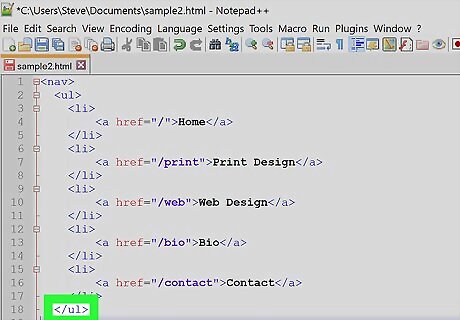
Type "

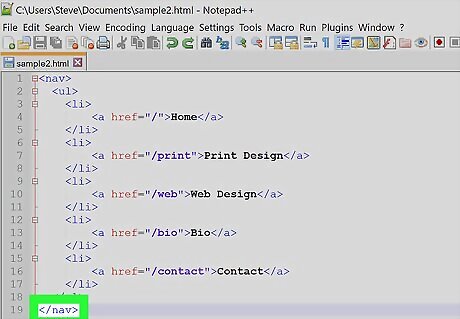
Type “” to close the navigation bar code. All code written outside this tag will not be included in the navigation bar. Your code might look like this:



















Comments
0 comment