
views

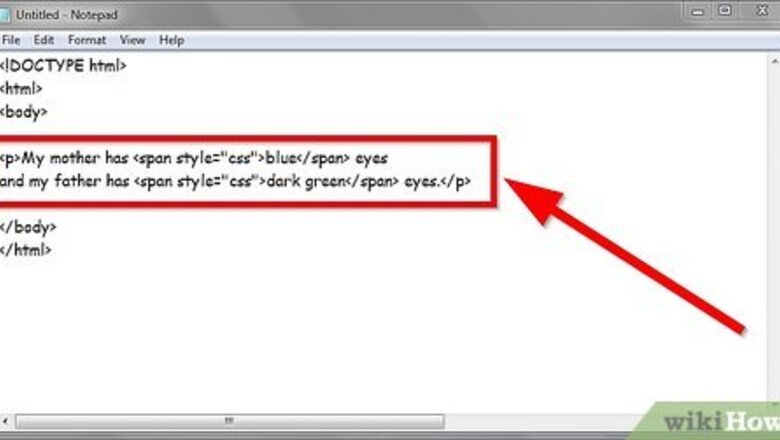
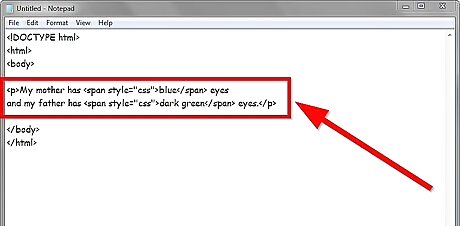
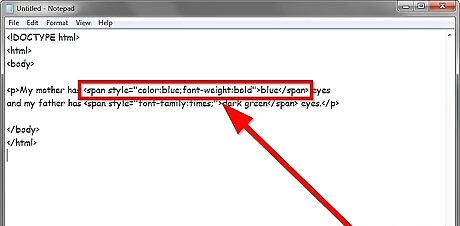
Understand how css works with HTML. For example: TextAlmost any HTML tag can include "style," such as p or divWhat goes in between the quotes is the CSS part.

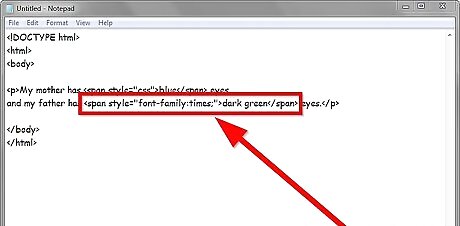
To change text font, use css' font-familyFor example: Text will cause "Text" to use the Times font.

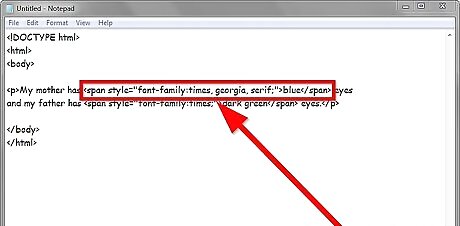
To set an order of preference, in case a particular font is not on a person's computer, use commas to separate font names. For example: Text will cause "Text" to use the Times font. If times is not available, Georgia will be used. If neither Times nor Georgia are available, a generic serif font will be used.

To set text color, use css' fontFor example: Text will cause "Text" to be red. You can use any valid HTML color name in the place of "red." You can also use a hex code. For example: Text will cause "Text" to be white.



















Comments
0 comment