
views
Using the Visual Editor

Open the post you want to edit. You'll usually want to include a Read More link on longer blog posts.

Click the + where you want to insert the More break. To do this, hover your mouse cursor just below the block under which you want "Read More" to appear. When the plus sign appears, click it to add a new block.

Type more into the search field. A list of search results will appear under "Layout options."

Click More in the search results. This adds a horizontal dashed line with the words "READ MORE" at the center. Everything below this line will only appear on the page once the reader clicks the Read More or Continue Reading button. The text of the Read More link will vary by Wordpress theme. Depending on the theme and your account type, you may be able to change the text by clicking at the center of "READ MORE" and typing your own phrase.

Click the Update button. Now you can refresh your blog's main page to see the "Read More" link.
Using the Code Editor

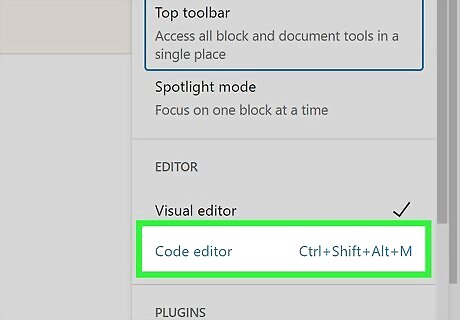
Open the post you want to edit. If you prefer coding your Wordpress blog entries in the built-in Wordpress code editor, you can enter a Read More tag manually. To switch from the visual editor to the code editor, click the three horizontal dots at the top-right corner and select Code editor in the "EDITOR" section.

Click the mouse cursor on the line you want "Read More" to appear. The Read More link should go directly below the part of your post that you want to appear on your blog's main page. The part of the post above the Read More code is called the "teaser" text.

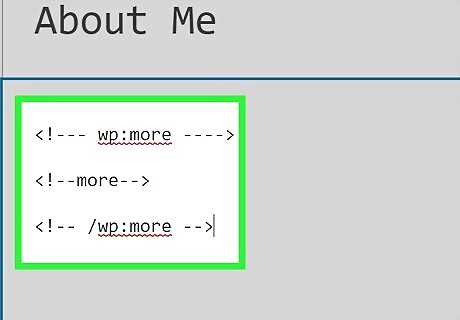
Type the Read More code. Type each of the following strings of code on their own separate lines:

Click the Update button. Now when you refresh your blog, you'll see a Read More or Continue Reading link below the teaser text. When the reader clicks the link, they'll be able to see the entire blog post. Depending on your account type, you may be able to change the text of the Read More link. In the second line of the above code, add the desired text after the word "more" like this: .



















Comments
0 comment