
views
- HTML is the primary language used in web design.
- You can easily write HTML using Notepad or any other text editing program.
- Don't forget to save the file as an HTML (.html) document.
Creating a Document

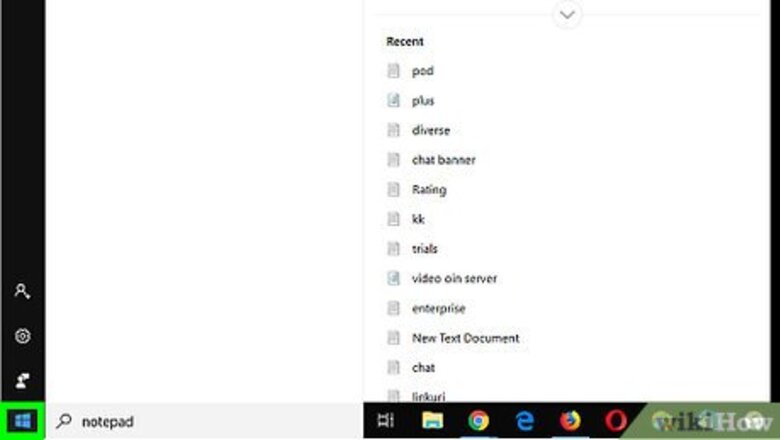
Open Start Windows Start. Click the Windows logo in the bottom-left corner of the screen. The Start menu will pop up.

Search for Notepad. Type in notepad to do so. You should see a list of matching results appear near the top of the Start menu.

Click Notepad. It's a blue notepad icon at the top of the list of search results. Click this app to open a blank page in Notepad.

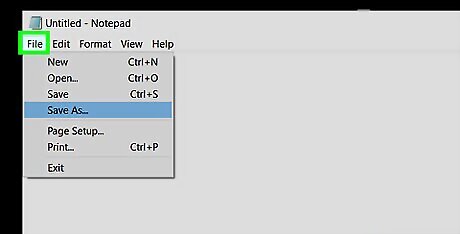
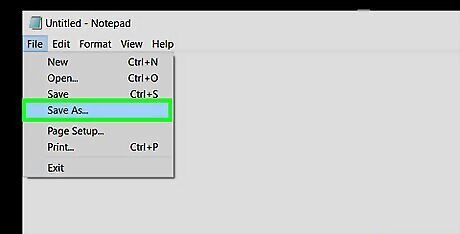
Click File. This is in the top-left corner of the Notepad window. Clicking it prompts a drop-down menu.

Click Save As…. It's in the drop-down menu. The Save As window will open.

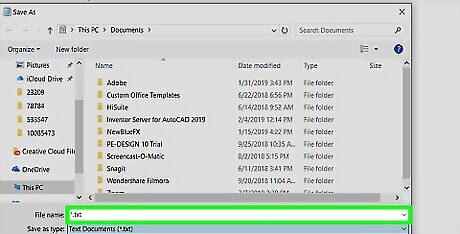
Click the "Save as type" drop-down box. This option is near the bottom of the window and should have "Text documents (*.txt)" written on it. Clicking it prompts a drop-down menu to appear.

Click All Files. It's in the drop-down menu. This will allow you to save your file as an HTML document.

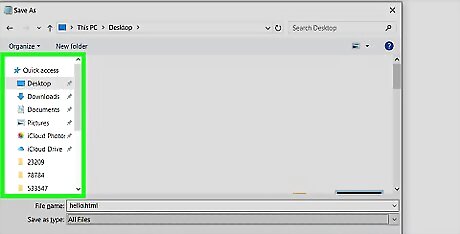
Select a save location. Click the name of the folder in which you want to save your document on the left side of the window. For example, to save your document on the desktop, you would scroll up and click Desktop in the left-hand sidebar.

Enter a name and the "html" file extension. Click the "File name" text box. Then type in whatever you want to name your file, followed by .html, which is the file extension for an HTML document. For example, to name your webpage's file "hello", you would type in hello.html.

Click Save. Doing so turns your current Notepad document into an HTML document. At this point, you can proceed with setting up your web page's initial structure. If Notepad inadvertently closes or you have to come back to your document later, you can right-click the HTML file and then click Edit in the resulting drop-down menu.
Adding Structural Code

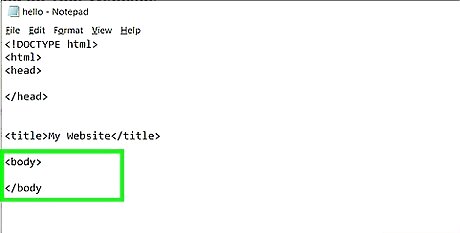
Add your webpage's language tag. The first tag you'll need to add is the language tag. This tells the web browser that this is an HTML document and that the language being used is HTML. Type the following into Notepad at the top of the page:

Add the "head" tags. The "head" section of an HTML document contains the metadata for the web page. This information is not displayed in your web browser. It can contain information such as the page title, style sheets (CSS), scripts, and more. For now, just type
below the "" tag, press Enter twice to leave a space. Then type in . Each HTML element has an opening and closing tag. When we add a new element, such as the "" tag to open the head, we need to add a closing tag as well. For the head, this is the "" tag.
Add page title to your website. The title goes within the "head" section of your HTML document, so you will need to enter this in between the opening "
" tag, and closing "" tag. To add a title, type the opening title tag, which is
Add the "body" tags. Everything displayed in your web browser will go in the "body" section of your HTML document. The opening and closing body tags go below the closing "" tag. Add the opening and closing body tags, as shown below:

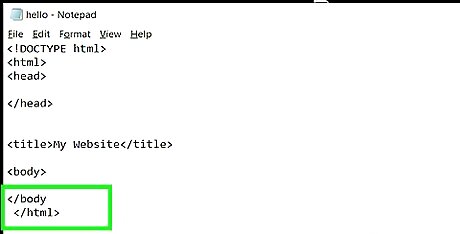
Close the HTML tag. The last tag to go in your document will be a closing HTML tag to signify the end of the page. Type at the bottom of the page below the closing "